A ListView over a PhotoView, a UI/UX experiment.
Original post can be found on reddit.A couple of days ago, we began a small experiment: we wanted to display an image that can be zoomed in and out, and a list of data associated with this image. We quickly found the great PhotoView for the zooming ImageView. And for the list, well, we looked at the ListView component.
Then we started to look for the best way of displaying the PhotoView and the ListView at the same time, but without minimizing the space given to the PhotoView and without sacrificing the touch experience.
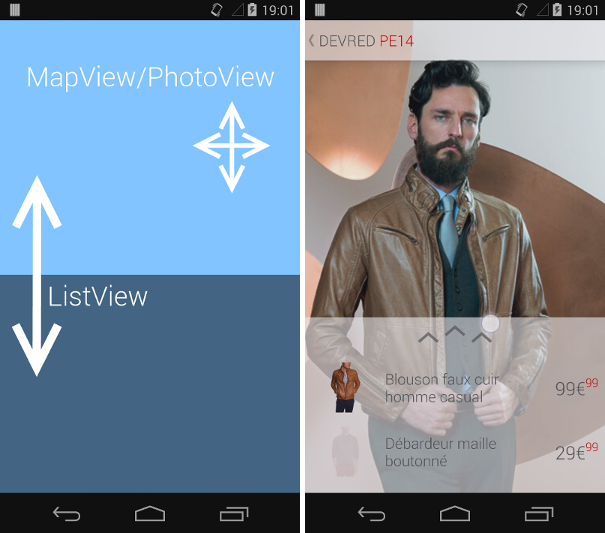
What we had to do was simple: making a ListView that can be scrolled over a PhotoView without preventing the user from interacting with the PhotoView. For a better understanding, here is an illustration of the concept.

Since we are still learning Android development, it took us some time to find this rather simple solution to implement such a ListView:
@Override
public boolean onTouchEvent(MotionEvent ev) {
boolean handled = super.onTouchEvent(ev);
View child = getChildAt(0);
if (child != null && ev.getY() < child.getY()) {
handled = false;
}
return handled;
}
By overriding the onTouchEvent and setting some paddings to my ListView, We had what we wanted. Here is a shortvideo of a test app using that trick.
The source code of the test app is available on github.